Introduction
What the hell is bash anyway? Before doing any kind of research, I actually had a very difficult coming up with a simple explanation.
Bash is a program on your computer. This program is designed to take commands from you, the user. But bash is programmed to do a myriad of tasks. To make sure this program is efficient, a bash language has been created. This language allows you to speak to the bash program to tell it what to do.
bash stands for Bourne Again SHell and it is the default shell in most of the Linux distributions and OS X. There are different kind of shells, C shell (csh), Z shell (zsh), Korn shell (ksh)... Because I'm on OS X and bash is the default shell on my machine, I'll be using this.
How does it take commands?
Bash has two ways to takes commands:
- Waits for the user to type commands in a command line interface ( usually your terminal application). This is called interactive mode.
- Interprets a text file that contains the commands you want to execute. This is called batch mode.
So, you won't have any GUI ( Graphical User Interface ) to interact with bash. It takes text commands, its simplicity is its power.
What does it do?
SO MUCH... I've only scratched the surface and I'm already amazed... Editing files and images, then converting them. Moving and copying files, create back-ups. Download code, compile the code, run the code...
Bash is an amazing tool. By learning how to use even some simple commands ( and you already do 😉 ), you will make your life a lot easier.
Less talk, more bash?
If you are on a Linux or OS X, you most likely already have bash installed. On Windows 10, I do believe you can active something called Windows Subsystem for Linux.
Open a terminal. I'm using iTerm2, but any terminal will do the trick. Let's type our first command:
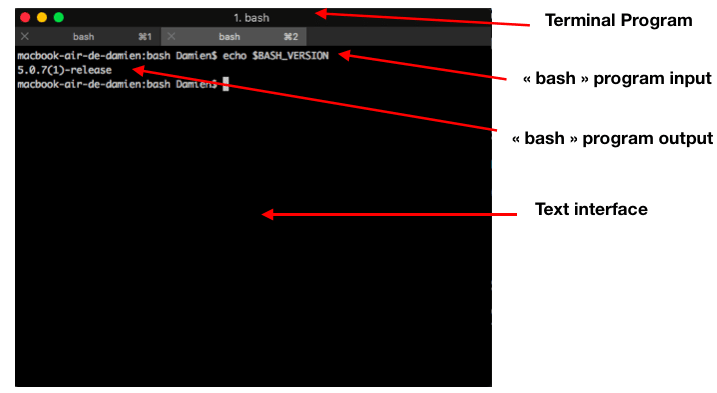
$ echo $BASH_VERSION
5.0.7(1)-release
First bash command completed! You successfully just returned the version of bash you are using.
Note: The terminal is not bash. The terminal is what's making the text appear on your screen, inside the interface. Bash is one of the many programs that can run on your terminal.
Ok, let's write our first bash script. Create a file called
script.sh.
Every bash script will start with a shebang that specifies the full path of the command interpreter that will be used to run the script. Mine will be:
#! /usr/local/bin/bash
They all start with #! followed by the path. To get your path, you can run
which bash in your terminal.
Next, let's do some simple commands:
#! /usr/local/bin/bash
echo "Hello World!"
echo "What is your name?"
read name
echo "Nice to meet you $name!"
To make sure our computer doesn't explode, we must respect the ancient traditions of our people and start with a Hello World!. Once this is done, we use the echo commands to print some strings. We use the read command to ask the user for an input. We store the input in a variable called name and print it out on the terminal.
Starting niiiiiice and easy.
Now, we need to execute this script. But, for security reasons, scripts are not executable by default. To change this, you must run:
chmod +x script.sh
Great, now run the script:
./script.shmacbook-air-de-damien:bash Damien$ ./script.sh
Hello World!
What is your name?
Damien
Nice to meet you Damien!
macbook-air-de-damien:bash Damien$
The variable name, which I populated with Damien is properly printed back on my terminal.
Let's edit our script to do something different and exploring other commands.
#! /usr/local/bin/bash
printf "Hello `whoami`!\n"
printf "Today's date is $(date)\n"
printf "You are here => $(pwd)\n"
read -p "Give me the answer to the universe: " answer
if [ $answer = "42" ]
then
echo "Damn right it is!"
else
echo "So wrong!"
fi
OK, we have a few things here.
- The first three lines prints the results of different commands (whoami, date and pwd). Notice than you can use two syntaxes,
whoamior \$(whoami). whoami gives you the current username, date gives you the date and pwd gives you the directory you're in. - We also use another command to print to the terminal called printf. This command doesn't come with an automatic newline character like echo. This is why we had the /n character.
- Then, we have another read command. This time, we added the -p flag to create a prompt. Instead of using a combination of echo then read, we combine them into one line!
- Finally, we have a if/else statement. We put our if condition inside brackets [].
YOU HAVE TO PUT SPACES AROUND THE CONDITION.
Failure to do that will result in an error. You've been warned!
So, if the answer variable is equal to 42, we print something, else we print something else. The fi keyword indicates that the if stops right there. Forgetting this keyword will also give you an error.
Conclusion
Ok, I feel like this is enough for a first article on bash. We have seen what bash is, how to interact with it and used some simple commands. Next time, we'll dive deeper 😉


Comments
Post a Comment